What’s this Facial Localization?
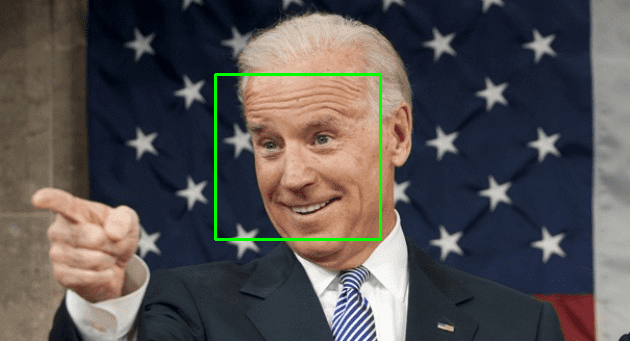
Facial localization is a brand spanking new API we are releasing and integrating into our older offerings. In short, you give it a picture, we give you the locations of the faces in the picture, saving you from writing a bunch of gross image code.

VP Joe Biden appreciating the ease of use and accuracy of our new API
So What: A Case Study
Earlier this summer I made web app for a challenge post hackathon based on our Facial Emotion Recognition API. The idea behind it was that captchas don’t do a very good job actually discerning core human traits. So I went about trying making a proof of concept of a captcha based on matching emotions with a person and an emotional readout. You can checkout the original version I posted to challenge post here.
As you can see (if you clicked the link) it works, but it’s got some issues. The code in the background quickly became pretty messy. One of the main offenders was this mess of an update function which sent images from the client to the server to be processed with indico’s APIs.
function update(){
//Grab image from video, find face, and send to server every second
ctx.drawImage(video, 0, 0, 600, 450);
$(canvas).faceDetection({
complete: function (faces){
if(faces[0]){
faceCanvas.width = faces[0].width;
faceCanvas.height = faces[0].height;
ctxf.drawImage(canvas, faces[0].x, faces[0].y, faces[0].width, faces[0].height, 0, 0, faceCanvas.width, faceCanvas.height);
var dataURI = faceCanvas.toDataURL('image/jpeg', .1);
postImage(dataURI);
}
},
error: function (code, message){
console.log("Face Error!", message);
}
});
}
Because our API requires tight cropped face shots to return accurate results, I had to add my own facial localization solution. This is also the culprit for any jitters you see when running the web app. Turns out doing client side face detection is a bit taxing.
With our new API, being introduced I took the opportunity to update emotcha. I was able to replace that horror with:
function update(){
//Grab image from video, find face, and send to server every second
ctx.drawImage(video, 0, 0, 600, 450);
var dataURI = canvas.toDataURL('image/jpeg', .1);
postImage(dataURI);
}
and all I had to do was change this line of server-side code:
indico.fer(string)
to this:
indico.fer(string, {detect:true})
And not only does this drastically decrease the complexity of the app, it also works a ton better now that there isn’t a huge load slowing down the client. The updated app is hosted here so you can see how much smoother it runs if you’d like.